-
HTML 기초 - 4 | head 태그프로그래밍/HTML 2020. 5. 14. 17:40
HTML 기초 - 3 | HTML의 기본구조와 태그
HTML 태그 HTML 에서 사용하는 가장 기본적인 태그를 알아보자. 우선 태그의 생김새부터 알아보자. 태그의 생김새 위와 같은 형태가 태그의 기본적인 생김새이다. tag이름을 '<', '>' 와 같은
pokycookie.tistory.com
지난 글에서 알아봤듯이 HTML의 기본 구조는 크게 <head>부분과 <body>부분으로 나뉘어있다.
이번 글에서는 <head>부분에 대해 아주 간단히 알아보도록 하자.
<head> 태그
head 태그에 들어갈 태그들은 실제 웹페이지에 드러나는 형태가 아닌, 웹페이지의 정보를 담는 형태로 되어있다.
매우 여러 가지의 정보가 이 head에 모두 담기기 때문에, 이 모든 정보를 다 일일이 작성하기는 매우 힘들다.
그래서 굉장히 규모가 큰 웹사이트를 만들때가 아니고서는 필요한 정보 몇 가지만 입력해도 무방하다고 본다.
그렇다면 이제 기초적인 웹페이지를 만들때 흔히 사용하는 몇 가지 태그만 알아보도록 하자.
<title> 태그
<title>MY WEBSITE</title>위와 같은 형태가 title 태그이다.
이 태그의 기능은 웹페이지의 제목 정보를 저장하는 기능을 가진다.
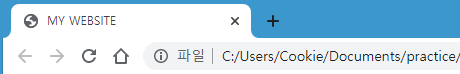
웹브라우저를 열어서 직접 확인해보자. 이때 꼭 HTML 파일을 저장 후 확인하자. (Ctrl + S)
(자신의 html파일을 더블클릭하거나 웹브라우저로 '드래그 앤 드랍' 하여 HTML 파일을 확인할 수 있다.)

TITLE 웹브라우저에 열린 자신의 웹페이지탭에 제목 부분이 위와 같이 MY WEBSITE로 되어있으면 성공이다.
<meta> 태그
<meta 속성="속성값" />위와 같은 형태가 meta 태그이다.
뭔가 지금까지의 태그와는 좀 다르지 않은가? 여는태그와 닫는태그가 동시에 존재하는 형태이다.
종종 이러한 태그들이 있으니 알아두자.
그런데 이 meta 태그의 종류가 또 어마무시하게 많다.
보통 항상 쓰는 태그만 사용하니 지금은 간단한 것 몇 가지만 알아두자.
Charset
<meta charset="UTF-8" />글자 인코딩에 관한 정보이다.
"UTF-8" 은 모든언어을 표현할 수 있는 유니코드 방식의 인코딩 방식으로, 웬만하면 "UTF-8"만 사용해도 무방하다.
Description
<meta name="Description" content="This is My WEBSITE" />웹페이지의 설명에 관한 정보이다.
content 부분에 자신의 웹페이지를 소개하는 문장을 적어보자.
(참고로 난 안쓴다.)
Keywords
<meta name="Keywords" content="keyword1, keyword2, keyword3" />웹페이지의 주요 키워드들에 관한 정보이다.
content 부분에 자신의 웹페이지의 주요 키워드들을 콤마( , ) 를 이용해서 나열해보자.
검색엔진이 기억해뒀다가 해당 관련 검색어가 나왔을 때, 이 정보를 토대로 자신의 웹페이지를 검색에 노출시켜 준다.
(물론 이것도 난 안 쓴다.)
<link> 태그
<link rel="stylesheet" href="style.css" />외부 요소를 HTML 파일에 연결시킬 때 사용하는 태그이다. meta 태그처럼 여는태그와 닫는태그가 한 몸이다.
보통 위와 같이 CSS 파일을 HTML 파일과 연결시킬 때 사용하는데, 우린 아직 CSS 를 다루지 않을 것이기에 그냥 이런 게 있구나 하고만 넘어가면 된다.
<style> 태그
<style></style>HTML 의 스타일을 꾸며주기 위해 사용하는 태그이다.
역시 이 태그 사이에 들어갈 것들은 CSS 관련 지식이 있어야 하기에 그냥 알고만 있자.
이상으로 기본적으로 head 태그 사이에 들어갈만한 요소들에 대해 알아보았다.
알면 알수록 방대하지만, 필요한 것만 적절하게 사용한다면 큰 어려움이 없는 파트이다.
괜히 모든 기능을 다 사용하겠다는 욕심은 가지지 말자.
마지막으로 내가 가장 기본으로 사용하는 HTML 기본틀을 보여주고 끝내겠다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style.css" /> <title>Practice</title> </head> <body> </body> </html>
다음 글에서는 body 태그에 사용되는 여러 가지 태그에 대해 알아보자. 이제 진짜 시작이다.