-
WSL2 React 사용시 localhost 접속이 되지 않은 현상아카이브/메모장 2023. 2. 23. 14:06
문제 사항
Windows 컴퓨터를 기본으로 사용하고 있으면서, 개발을 위해서는 WSL을 따로 사용하고 있는 중이다.
평소에는 아무 문제없지만, 한 번씩 React(CRA)에서 npm start를 통해 프로젝트를 시작했을 때 localhost로 접속이 안 되는 경우가 종종 있다.

npm start React에서는 npm start 시 터미널에 해당 문구가 뜨면서 자동으로 브라우저에 localhost:3000 창을 연결해 띄워준다. 보통은 문제없이 사용하면 되지만, 한번씩 localhost에서 접속이 불가능한 경우가 있다.
해결법 1
사실 이건 해결법은 아니고 잠시 회피하는 느낌의 방법인데, 그냥 On Your Network에 쓰여진 172로 시작하는 내부망 IP주소를 이용해 접속하면 된다. 하지만 따로 사용하는 확장 프로그램이 있거나, localhost에 indexedDB같은 내부 데이터를 넣어둔 경우 곤란할 수 있다.
해결법 2
wsl에 관련된 프로그램을 먼저 모두 정리한 다음, windows의 powershell을 이용하여 'wsl --shutdown'을 진행한다. 이후 wsl을 재실행하여 진행하던 프로젝트를 다시 시작하면 localhost로 잘 접속될 가능성이 높다.
해결법 3
만약 wsl을 완전히 끄고 재실행했는데도 문제가 해결되지 않았으면, 그냥 컴퓨터를 다시 시작하자. 사실 뭐가 문제인지 싶어서 하루종일 근본적인 문제점을 찾느라 여러 자료를 찾아보았지만, 컴퓨터를 다시 시작하면 허무하게 그냥 잘 동작하는 경우가 훨씬 많았다.
해결법 4
컴퓨터를 다시 시작했음에도 도저히 문제가 해결되지 않는 경우는 마지막 방법이 있기는 하다.

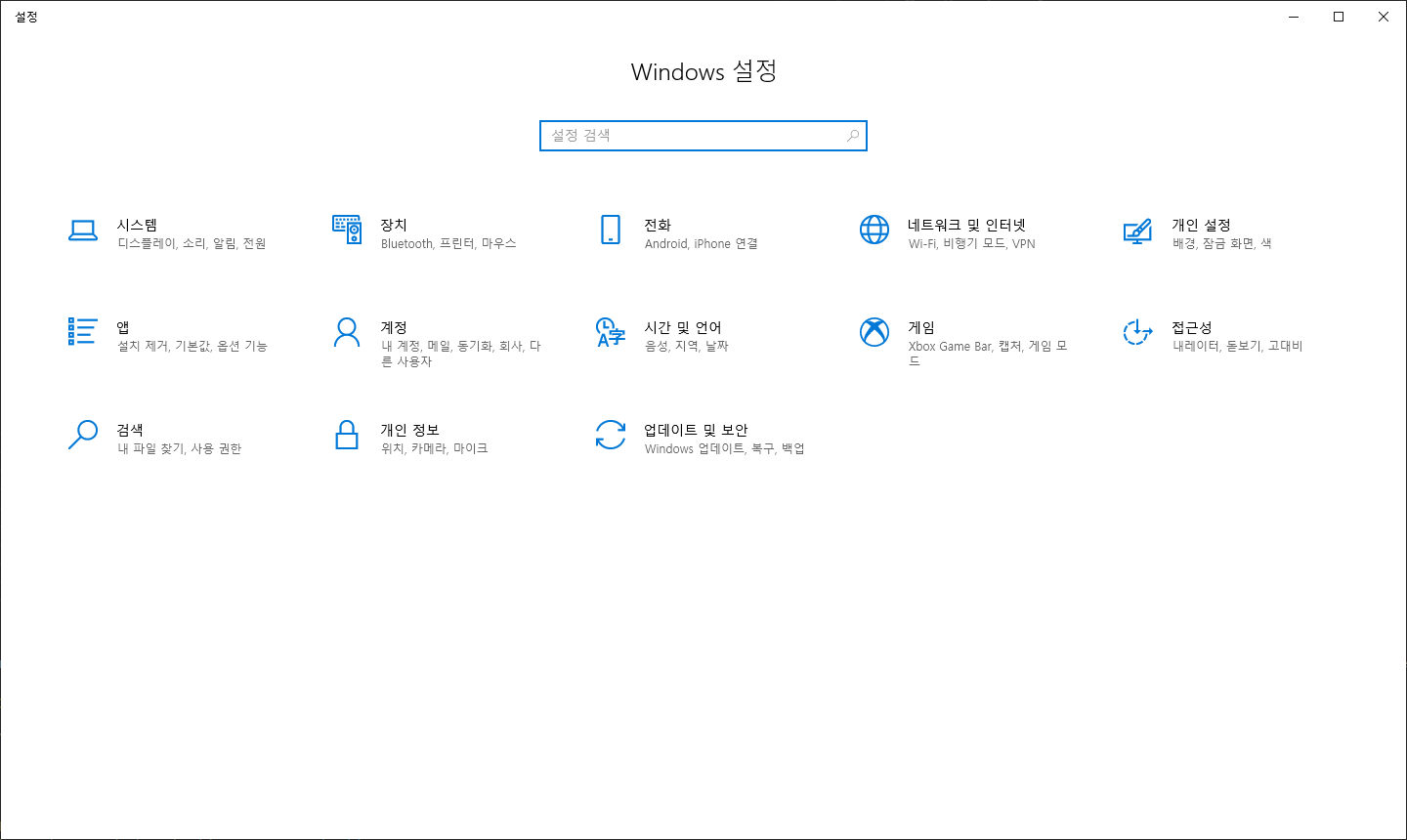
위와 같은 Windows 설정에 들어가서 '네트워크 및 인터넷'으로 들어간다. 이후 '고급 네트워크 설정'에서 '네트워크 초기화' 버튼을 눌러 네트워크를 초기화한다.
만약 자신이 Windows의 가장 기본적인 네트워크를 사용하고 있지 않고, 뭔가 다른 특별한 설정들을 해둔게 있다면 해당 방법은 사용하지 말자. 자칫하면 누군가 설정해둔 네트워크 환경을 그대로 초기화해버릴 수 있기 때문에 정말 극약처방이다.